
Repository
aviaryan/chattt and aviaryan/chattt-backend
Introduction
For those who don't know, Chattt is an open source CLI based chat application that I created in my free time. I recently launched it on Product Hunt and it was able to reach the 7th position for the day, with 288 upvotes. In this article, I will share my expertise on how I got there, and how you can do it too.
PS - If you want to learn more about Chattt, I have already written an article on the technical and structural details of the project. Read it here.
➡️ Introducing Chattt - an open-source CLI chat client
Preparing the Server
Before launching Chattt, I needed to make sure that it will be able to handle the "launch" traffic. If your product is #1 on Product Hunt, it roughly generates around 40000 page views for your product, not to mention, some of those users might come simultaneously when events like "daily email" or a PH (Product Hunt) tweet goes through.
Like this -
So what did I do to make sure that my server is ready when the time comes?
Of course, I could have got a paid server from Digital Ocean or AWS but I was not in a mood of spending a penny for my hobby project. So I hosted the project on Glitch which is quite awesome to be honest.
Glitch is a 100% free NodeJS hosting service as of now, and I wasn't sure if its free service would be able to handle the load of a good launch. So I went ahead and tweeted a polite request to Glitch folks to lift any limits on my project if there was any.
Sure enough, they replied and that too in the most amazing manner.
Now I was all set to launch, at least from the technical standpoint.
Pre-launch branding
Before you launch on Product Hunt, you need to make sure that your project looks amazing. It is such an important point that I would repeat again. Make sure that your project looks amazing.
What do I mean by that?
I have found that PH folks like projects that are trendy, funny, and more human-like. Sure, you can make some high-end tech and launch it on Product Hunt, but if it's not branded and served to the users properly, chances are, the launch won't go well. I know this from first-hand experience, trust me.
So, branding is really important for a product to do well.
Therefore, I tweaked my project's README to make it look desirable. Here are a few points you can follow in no particular order.
- Include a project logo in the README. Projects without a logo give the impression that their developer is not really serious about the project.
- Use a tagline for your project. When done right, this can go a long way. You can use the same in Product Hunt's one line description too.
- Use a GIF (not video since they can't be embedded) to show the basic usage of your project. You can use it show how cool your project is.
- Keep the main README short and sweet. Only include key points. No one likes to go through an ocean of text just to find what stack you are using, or how they should install your project. Include extra information in another markdown file or as part of GitHub Wikis. Both work!
It's recommended if you have a first-level domain for your project. Again, it makes it look like that you are very serious about your project. I should have probably used it too, but since I was strictly on a 0$ budget, I didn't get one. You should get one if you can.

Chattt's GitHub README
PH Launch Props
When you launch to PH, you are asked to include certain media resources for your projects. Often, it's in the form of images or videos. From my personal experience, I have found products with an opening video resource to perform well than those who don't.
So I also created a video for my project. Now, videos can easily get boring and make the viewers lose interest. You will have to include cool stuff in the video to make it fun, especially if your app doesn't do "magic" things (AI, Animations etc).
- Include a nice soundtrack. Don't worry, you won't have to make music on your own. There are a lot of websites that provide royalty free music. My favorite is Bensound
- Size video properly. If you are doing a screencast, you don't need to show your entire desktop. Try to keep video's screen region to as less as possible.
- Make your video interesting. It could be showing a really cool feature of your project or doing something that is witty and will entertain users.
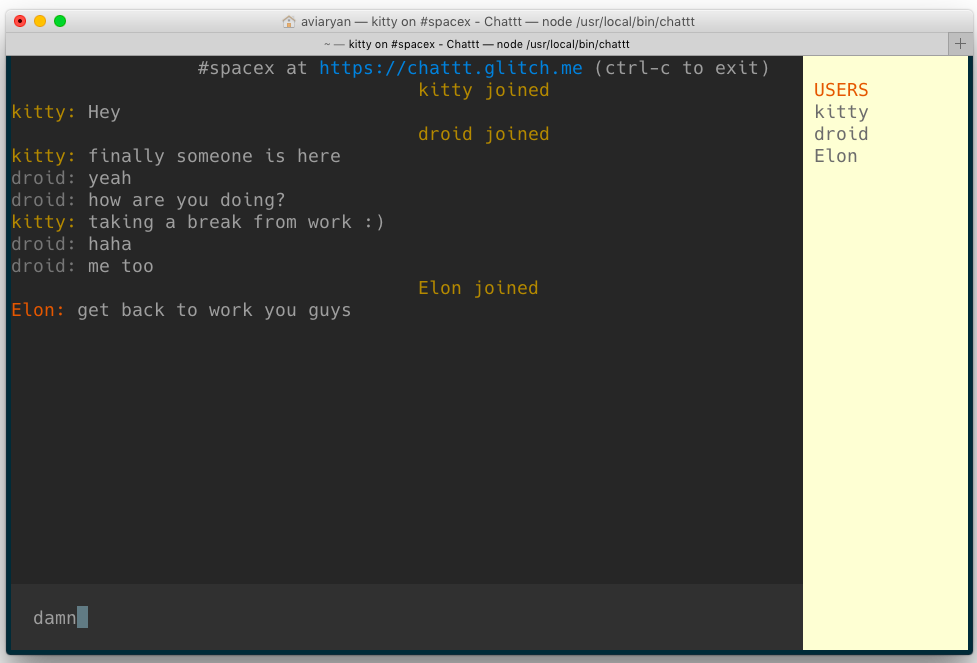
For other screenshots, be sure to make them as intriguing as possible. Again, show off a really cool feature that you have, or do something in the screenshot that makes it really cool. Have a look at this screen for example -

Isn't it cool?
Launch
Launching can be really scary for the first-timers but trust me, it's not. The people at PH behave politely and they won't harass you if anything goes wrong. Also, PH allows unlimited edits on your post so you can be assured that if there is a mistake, you can go and fix it.
So just launch it.
There is also a custom on PH to write a launching comment. Be sure to make it honest, to the point, and sound human. This is the point where you, as the maker, will make a connection with the PH audience so you have to use it well. Here is my launch comment -

After Launch
The buzz that comes with the launch might only last for a day or two. To make sure that you use the maximum of it, keep tabs on your Product Hunt post. If people reply to it, which they will if you follow everything mentioned here, be sure to reply to them quickly as PH's algorithm ranks "active" launches higher.
Also, look out for any Twitter posts about your product. You might use it to further engage with your project's fans.
If things go well, you will find yourself with a whole lot of new users and opinions about the project.
Concluding Words
Open Source is hard. Having a following and a set of dedicated users makes it easy.
So it's very important that you launch and present your project well. With this article, I hope I was able to provide some insights in this regard.
If you have any more tips regarding launching open source projects, please feel free to include them in the comments. I will add them to this article.
First posted on SteemIt




